よくあるAWSサーバーレス構成のシーケンス図をMarkdown(Mermaid)で描いてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今までシステムのドキュメントなどでUML図を使用したい場合は、別途PlantUMLで書いて画像ファイルを生成し、MarkdownやAsciiDoc内に配置するということをしていました。
しかしこちらの記事の通り、Mermaidを使用すればMarkdown内で直接UML図の定義をコードで記述し、さらにGitHub上ではそのまま描画までしてくれるとのことです。知らなかった…!
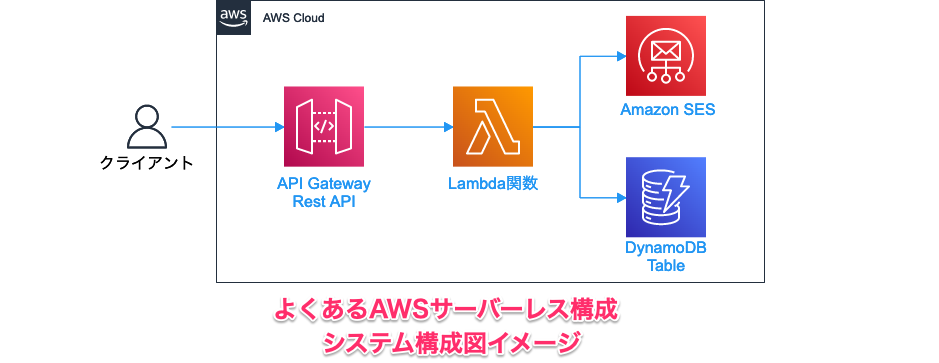
そこで今回は、下記のようなよくあるAWSサーバーレス構成(API Gateway + Lambda + DynamoDB + α)のシーケンス図をMermaidで描いてみました。

描いてみた
Mermaidにおけるシーケンス図の文法はこちらを参考にしました。
データ一覧取得
まず単純な例として、データ一覧を取得するシーケンス図を描いてみます。
シーケンス図をMermaidで次のように記述します。
```mermaid
sequenceDiagram
actor クライアント
participant API as API Gateway<br/>Rest API
participant Lambda as Data Get<br/>Lambda Function
participant DataTable as Amazon DynamoDB<br/>Data Table
クライアント ->>+ API: データ一覧取得
API ->>+ Lambda: データ一覧取得
Lambda ->>+ DataTable: データ一覧取得
DataTable -->>- Lambda: 取得OK
Lambda -->>- API: データ一覧
API -->>- クライアント: 200 OK
```
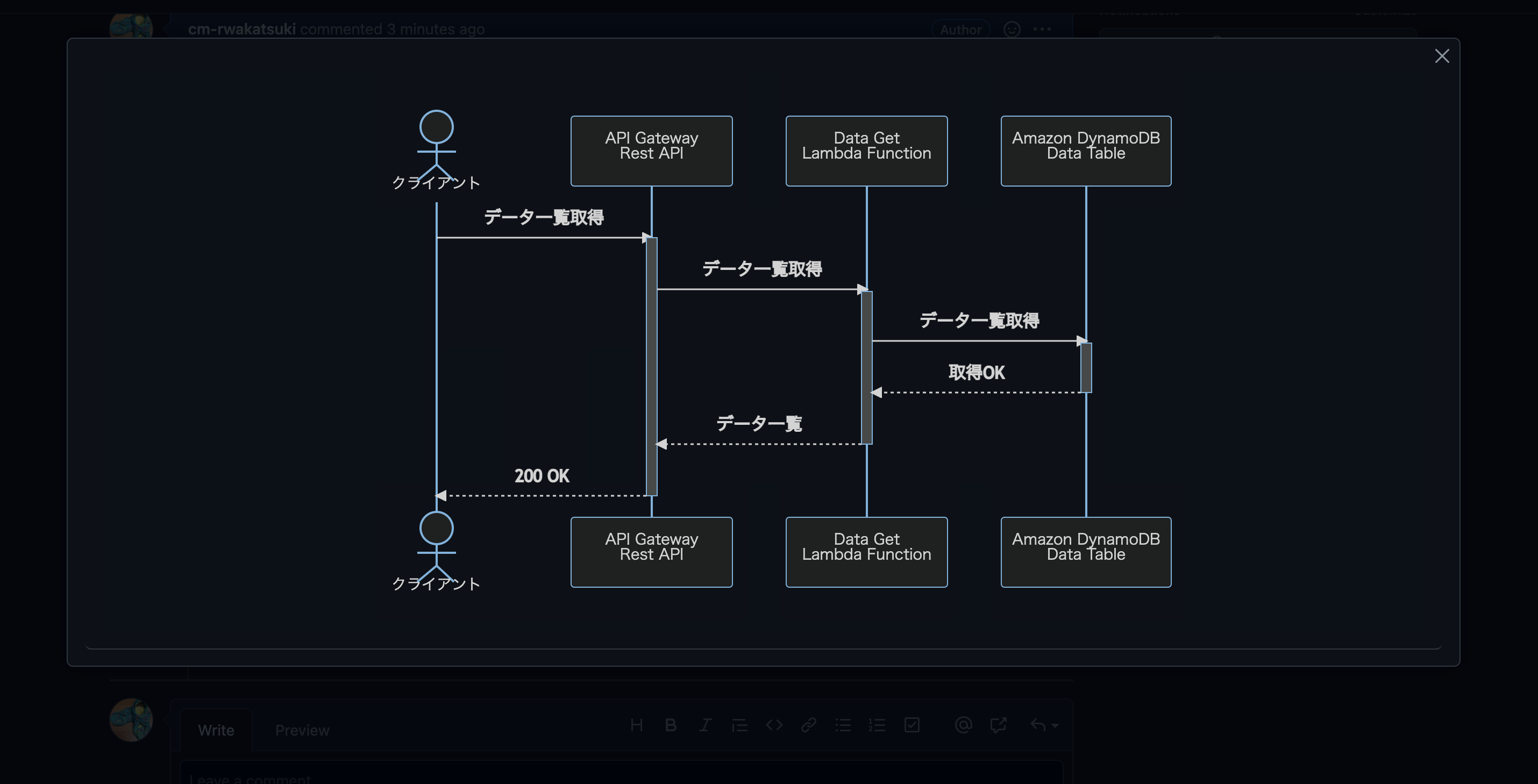
ユーザーがクライアントアプリなどからデータ一覧取得を行うシーケンス図が描画できました。

データ登録
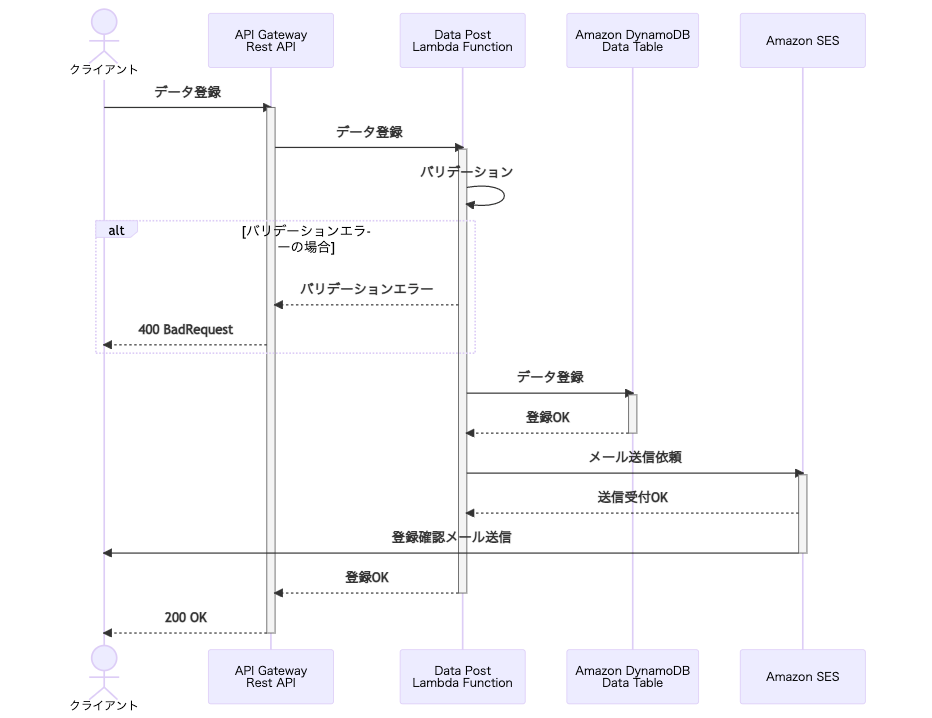
次に、もう少し複雑な例として、データ登録をするシーケンス図を描いてみます。
シーケンス図をMermaidで記述します。
```mermaid
sequenceDiagram
actor クライアント
participant API as API Gateway<br/>Rest API
participant Lambda as Data Post<br/>Lambda Function
participant DataTable as Amazon DynamoDB<br/>Data Table
participant SES as Amazon SES
クライアント ->>+ API: データ登録
API ->>+ Lambda: データ登録
Lambda ->> Lambda: バリデーション
alt バリデーションエラーの場合
Lambda -->> API: バリデーションエラー
API -->> クライアント: 400 BadRequest
end
Lambda ->>+ DataTable: データ登録
DataTable -->>- Lambda: 登録OK
Lambda ->>+ SES: メール送信依頼
SES -->> Lambda: 送信受付OK
SES ->>- クライアント: 登録確認メール送信
Lambda -->>- API: 登録OK
API -->>- クライアント: 200 OK
```
ユーザーがクライアントアプリなどからデータ登録を行い、登録後の確認メールが送信されるシーケンス図が描画できました。

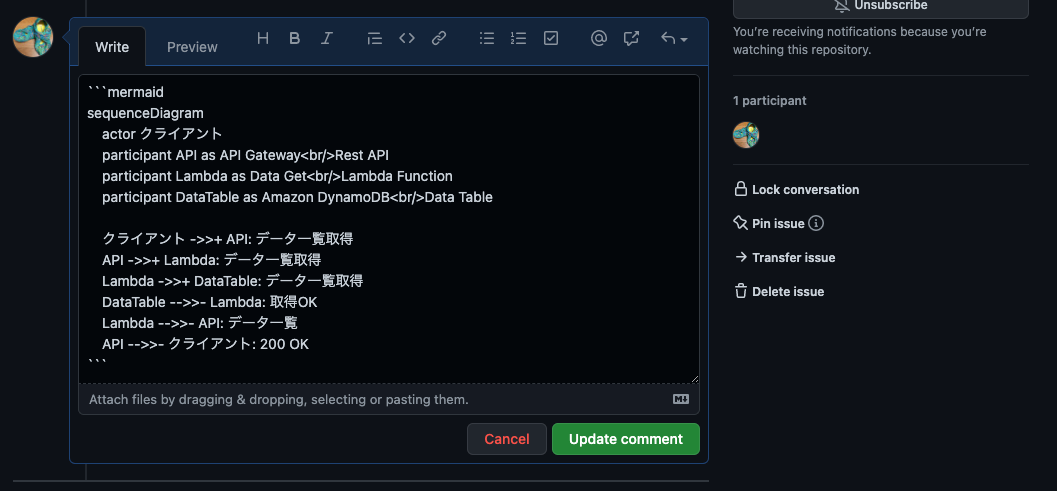
GitHub上で描画した際の様子
Mermaidで記述されたドキュメントをGitHub上で閲覧した際の様子です。(ダークモードなので色味が違っています。)

描画されるのに1秒くらい読み込みがあります。

画像右上の両矢印↔をクリックすると、モーダルが開いて大きな画像で見ることもできます。

VS Code上でプラグインを使用して描画した際の様子
また、VS Code上でMermaidを含むMarkdownドキュメントの編集を行う際は、下記のプラグインを使用すると便利です。今回のシーケンス図の作成でも使用しました。
書いている内容がリアルタイムでプレビューできるので、編集がとても快適になります。

おわりに
よくあるAWSサーバーレス構成のシーケンス図をMarkdown(Mermaid)で描いてみました。
Markdownでシーケンス図が描けて、VS CodeやGitHub上で簡単に描画出来るなんてとても便利ですね。これから積極的に使っていこうと思います。
参考
以上